Hello
Hi, I’mHARSH
A passionate Full-Stack Developer crafting extraordinary digital experiences with cutting-edge technologies

My DigitalJourney
A creative developer who transforms ideas into digital magic
What Drives Me
Code Architect
Building digital experiences with precision and creativity
Design Enthusiast
Crafting beautiful interfaces that users love to interact with
Innovation Driver
Always exploring cutting-edge technologies and methodologies
Performance Optimizer
Obsessed with creating lightning-fast, efficient applications

What I Love
Tech Arsenal
React
Frontend
Next.js
Framework
Laravel
Framework
Node.js
Backend
Tailwind
Styling
MongoDB
Database
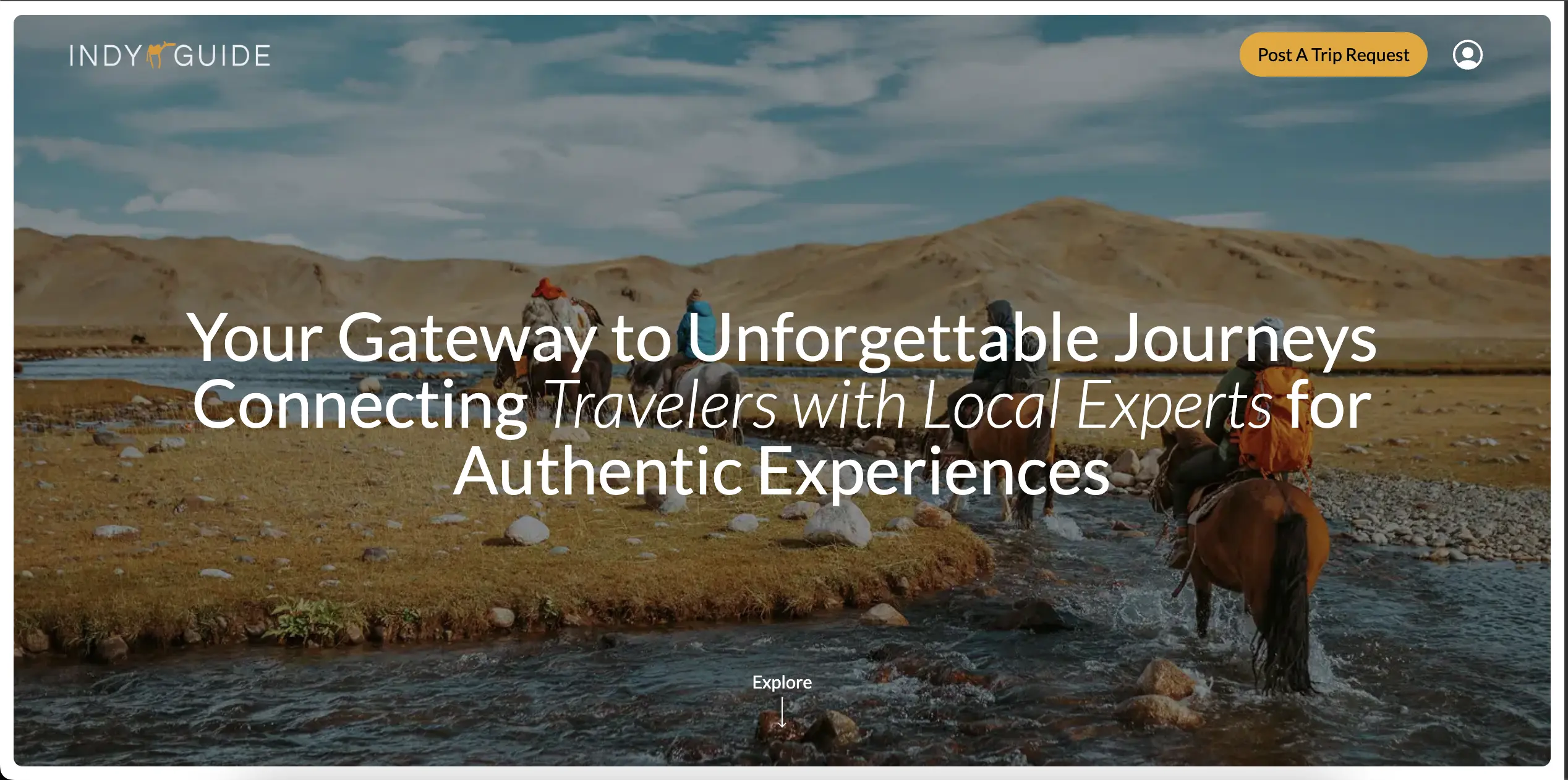
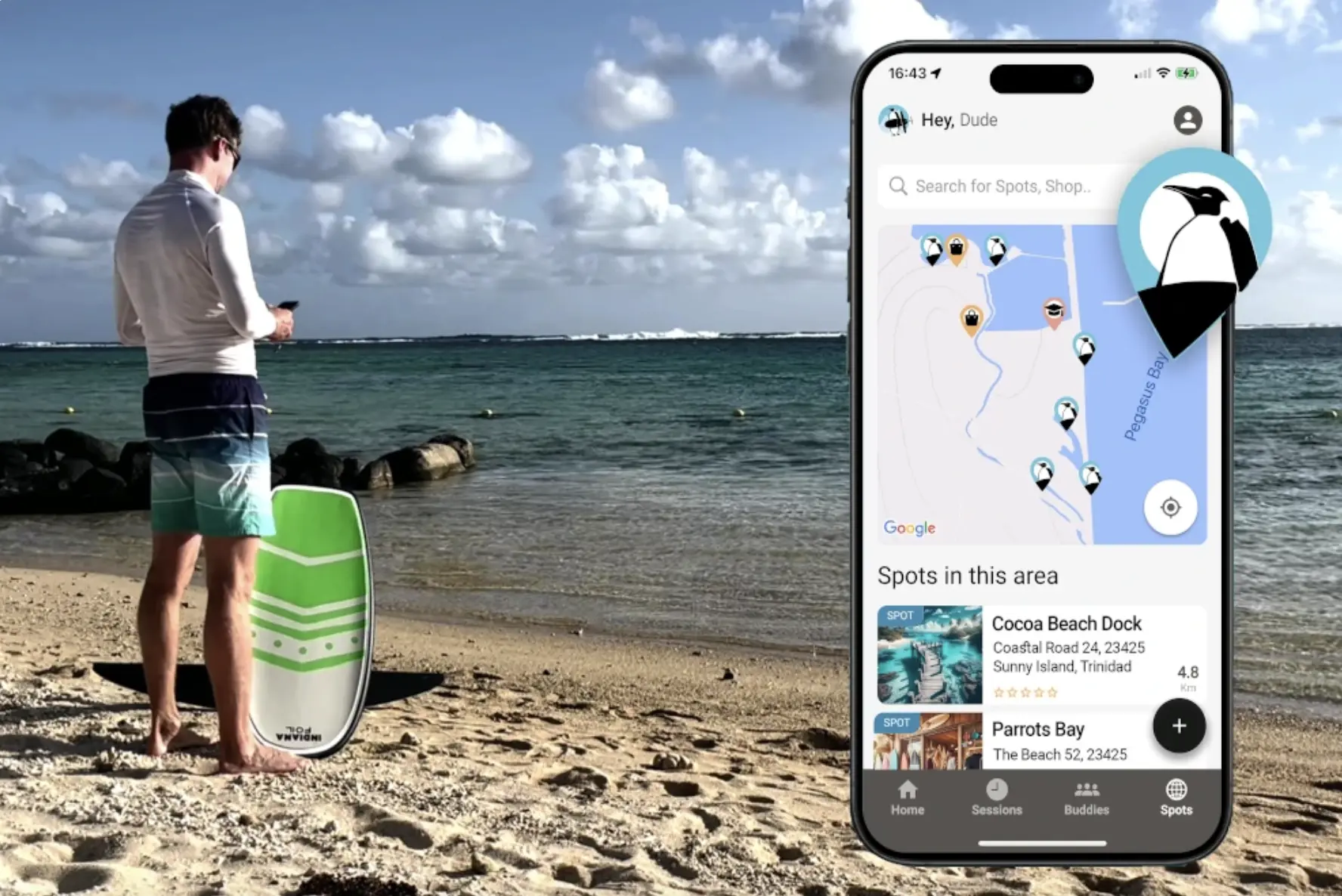
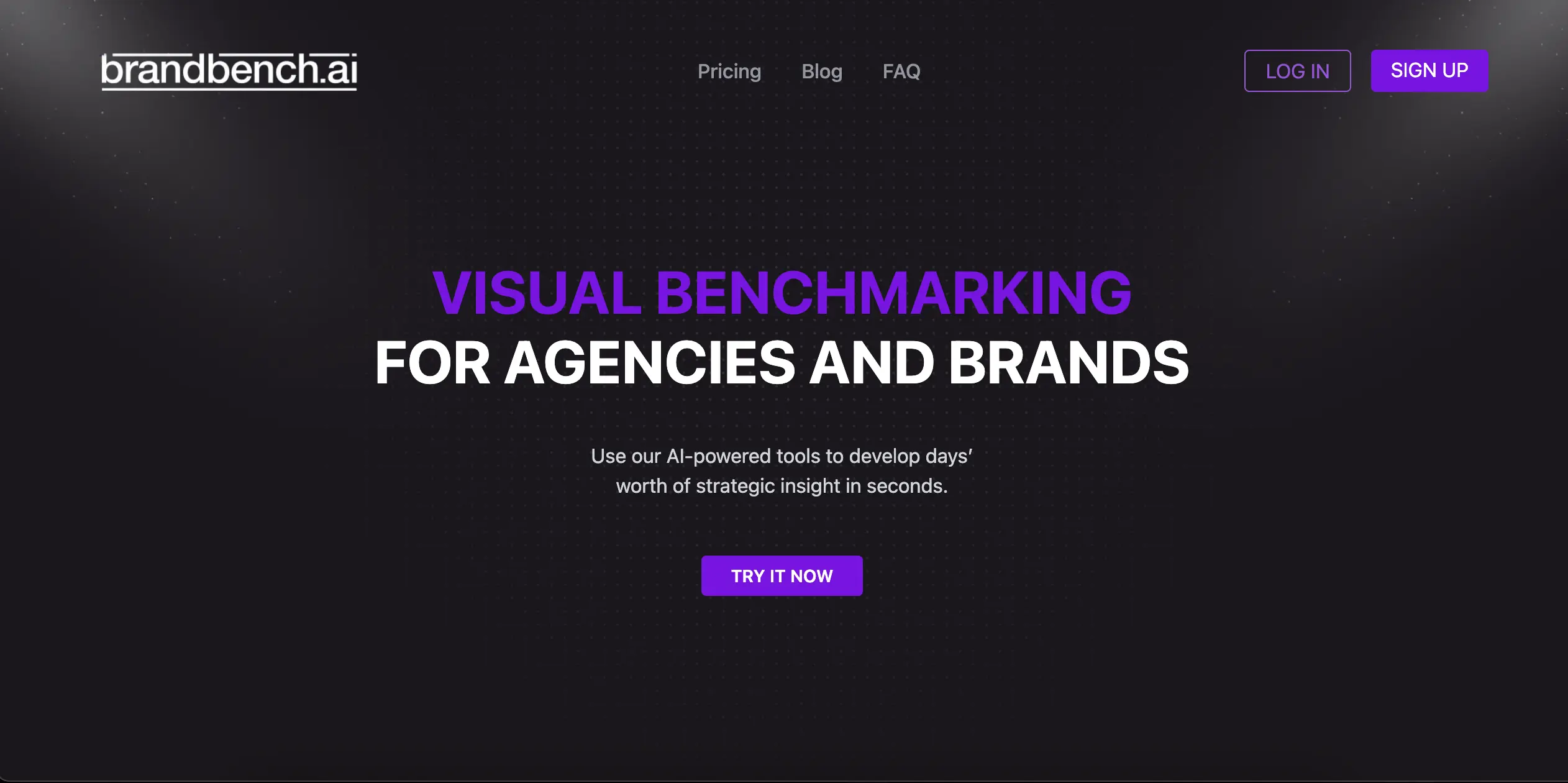
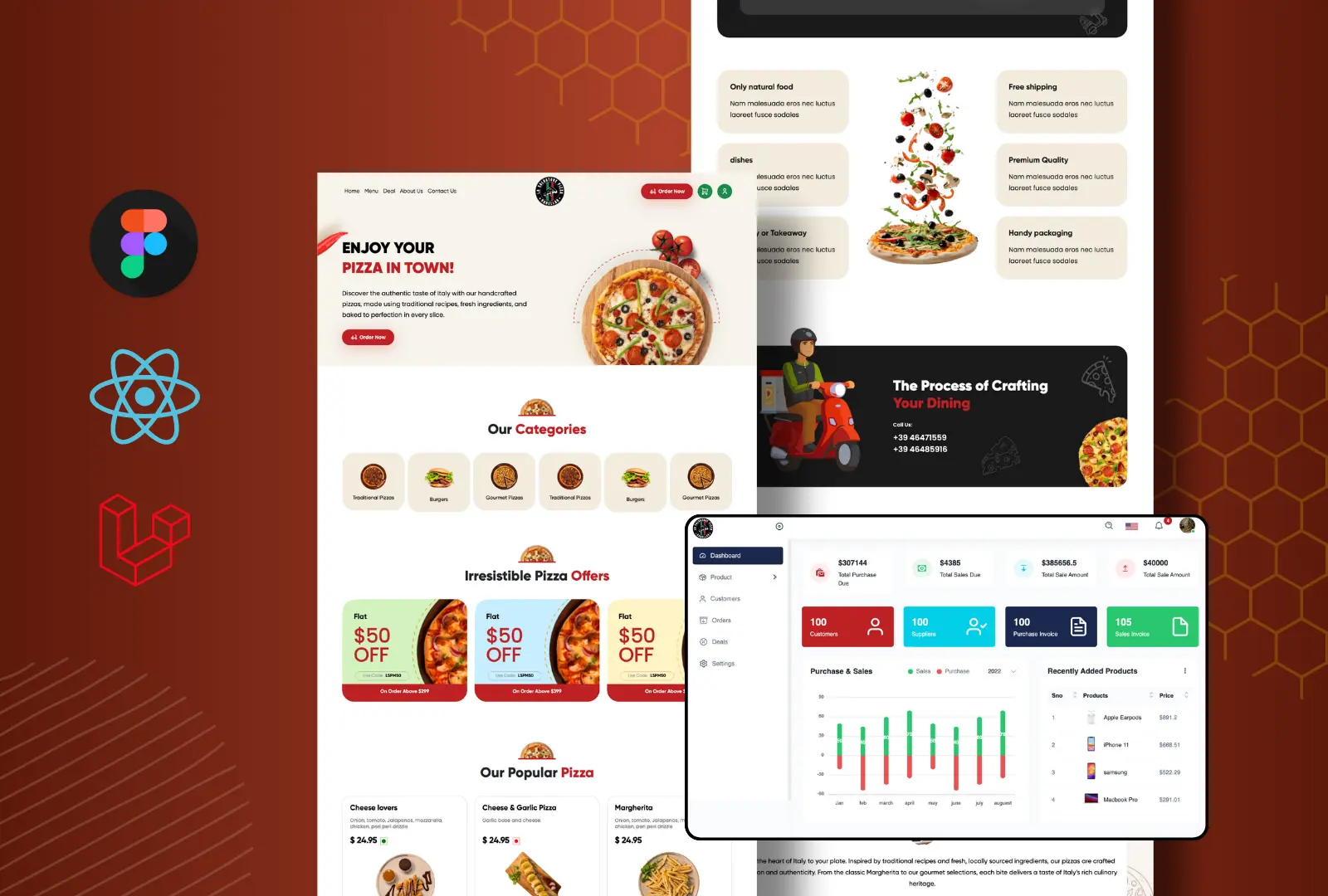
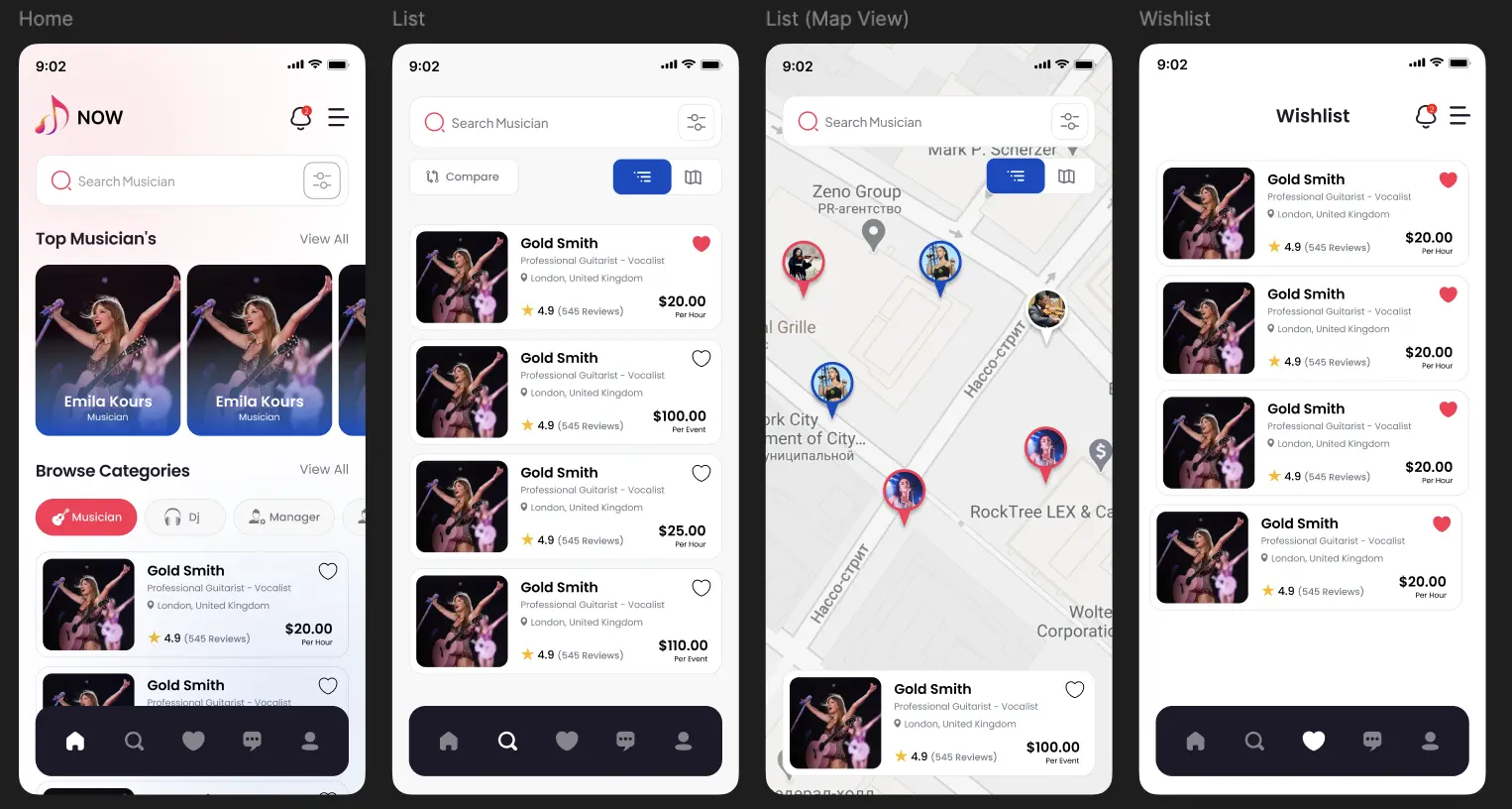
My Projects
Explore my latest work and creative projects. Each one represents a unique challenge and showcases different aspects of modern web development.
Skills &Technologies
A comprehensive showcase of my technical expertise across frontend, backend, design, and development tools
How I Work:
From Concept to Completion
Every project is a journey—here's my approach.
Scroll to explore the workflow
Discover
Understanding your vision, goals, and target audience to create the perfect foundation.
Design
Crafting beautiful, intuitive designs that tell your story and engage your users.
Develop
Building robust, scalable solutions with clean code and modern technologies.
Deploy
Launching your project with confidence using industry best practices.
Delight
Ensuring ongoing success with support, maintenance, and continuous improvements.
Let's Build Something Amazing
Ready to start your project? Let's discuss your vision and bring it to life.
Get In Touch
Ready to bring your ideas to life? Let’s collaborate and create something amazing together.
@gmail.com
Why Work With Me?
- Fast and reliable communication
- Modern, responsive designs
- Clean, maintainable code
- Ongoing support and updates
Send a Message
Fill out the form below and I’ll get back to you soon!